Élaborer l’arborescence d’un site web💻 est indispensable pour la création ou la refonte de ce dernier. En effet, elle représente le squelette ou la structure du site qui est définie par l’organisation des pages de votre site, utile pour optimiser la navigation des internautes. Mais en plus, l’arborescence🌳 est aussi nécessaire pour garantir le succès et la performance de votre site internet.
Mais alors, quels sont les avantages de faire l’arborescence d’un site web ? ? Et comment la créer ? Dans cet article, DigitalUnicorn va vous aider à concevoir une bonne arborescence pour votre site pour garantir sa réussite.
Qu’est-ce que l’arborescence d’un site web ?

L’arborescence d’un site web est définie par l’organisation de la structure d’un site web faite en amont avant de procéder à son développement. La structure d’un site web est caractérisée par son contenu📰 qui est divisé en plusieurs catégories par des pages web et des articles📃.
Cette architecture est composée des pages web et de leurs connexions (maillage interne) à commencer par la page d’accueil qui est à son tour constitué du menu de navigation🔧. Ce dernier permet d’atteindre plusieurs autres catégories et sous-catégories comme la section des articles de blog ou les rubriques.
Quels sont les avantages d’une arborescence sur un site web ?
L’arborescence d’un site web doit se faire en amont pour faciliter le développement web💻 et la mise en place de différentes pages et catégories de son site internet. Elle est aussi essentielle pour l’optimisation de la performance globale du site et du design UX. DigitalUnicorn va vous montrer ses avantages :
Optimisation de l’expérience utilisateur
L’élaboration de l’arborescence d’un site web permet d’optimiser l’expérience des sites internet afin d’attirer le plus de trafic possible👨👨👦👦. En effet, la navigation des internautes doit être le plus facile et la plus intuitive possible pour les inciter à se convertir sur votre site en tant que client.
En effet, le design UX optimisé permet de conduire facilement les internautes aux produits et aux services qu’ils recherchent avec seulement quelques clics🖱. L’UI permet de capter l’intention des utilisateurs et une excellente structure garantie permet de les garder grâce à une navigation facile et intuitive.
Le référencement SEO amélioré
La création d’une arborescence d’un site web est essentielle pour améliorer le référencement naturel du site web grâce à son design UX optimisé qui est un critère important pour le positionnement📈 selon les moteurs de recherches🔎 comme Google.
En effet, un meilleur référencement améliore la visibilité👁 de votre site web permettant aux internautes de le retrouver facilement sur un moteur de recherche, nécessaire pour augmenter le chiffre d’affaires💶.
Les crawlers reçoivent des indications
Les crawlers sont des robots👩💻 d’indexation, utilisés par Google pour inspecter tous les sites dans le monde du web via aux liens internes et externes. De ce fait, un site web bien structuré permet à Google de bien l’indexer et de bien le valoriser pour lui donner une meilleure position📈 et une meilleure visibilité.
L’arborescence d’un site est importante pour faire connaître à Google, la nature de votre site (e-commerce, vitrine…) ainsi que le but de votre site (vendre des produits ou des services, informer le public…).
Comment concevoir l’arborescence d’un site web ?

Maintenant que vous savez l’importance et l’impact de l’arborescence d’un site web, voyons comment le faire. Il est conseillé tout de même de faire appel à un professionnel comme notre agence web DigitalUnicorn pour une réussite garantie de votre site.
Fixer votre objectif
Vous devez d’abord définir avec précision votre objectif afin de mieux hiérarchiser le contenu du site et de trouver facilement vos mots-clés. Les nombres de différentes pages et de catégories se feront en fonction de votre type de site et de vos objectifs🎯.
Déterminer vos mots-clés
L’arborescence de votre site web doit comprendre des mots-clés qui seront intégrés dans chaque page📄. Vous devez avoir un mot-clé principal et des mots-clés secondaires pertinents pour classifier vos pages.
Petite astuce : trouver les mots-clés avec des volumes de recherche élevés, générant beaucoup de requêtes et des concurrences plutôt faibles. Le référencement d’un site est important pour assure une bonne visibilité. Structurer les URL aussi est très important pour le SEO. Les URL doivent être visibles et faciles à lire.
Créer une structure bien définie pour votre site
Avec une base précise (objectif et mot-clé), vous pouvez maintenant organiser la structure de votre site web. D’abord, faites une liste📑 de tous vos contenus de votre site web, pour ensuite les classer par page et par catégorie.
Enfin, vous allez les structurer par niveau qui commence toujours par la page d’accueil. Vous pouvez alors créer des pages sur le menu de navigation en fonction de votre objectif🎯 et de vos besoins. Les pages profondes (jusqu’au niveau 4) ne sont pas conseillées à condition que vous en ayez réellement besoin.
Analyser le site de vos concurrents
Pour optimiser vos contenus et la structure de votre site, regarder les sites concurrents pour vérifier les éléments essentiels et des détails spécifiques que vous avez peut-être oubliés. Intégrez-les dans votre site pour ne rien manquer. Par exemple, vous pouvez recourir au fil d’Ariane et n’oubliez pas les maillages internes.
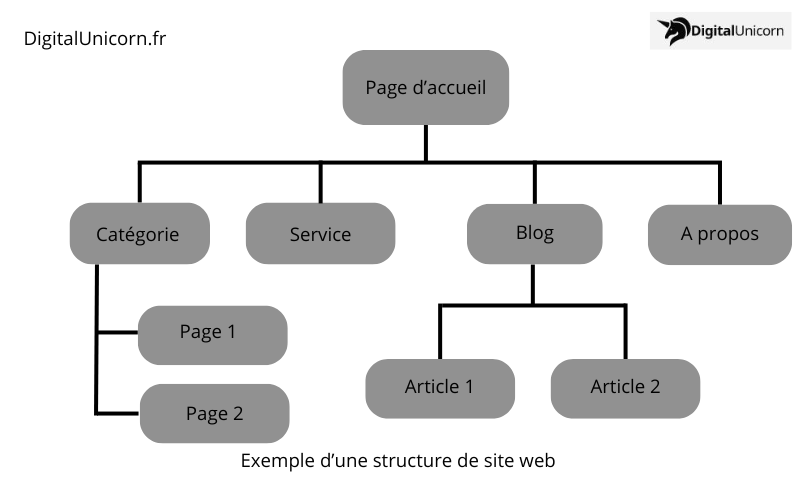
Faire un schéma précis de l’arborescence de votre site
Quand la structure de votre site sera au complet, vous pouvez enfin le schématiser ou faire un sitemap. Vous pouvez, bien sûr, sur un papier📝, mais le mieux est d’utiliser des logiciels pour avoir un visuel clair et ordonné. En effet, il existe des outils spéciaux pour concevoir l’arborescence de votre site, comme MindNode ou Balsamic.
Tester l’efficacité de la structure de votre site
Pour finir, tester l’efficacité de l’architecture du site en imaginant plusieurs scénarios. Prenez en compte quelques éléments, tels que le profil de l’utilisateur👨, son objectif, sa requête, sa façon d’arriver sur le site et bien d’autres. Mettez-vous en place de l’internaute, et assurez-vous que l’utilisateur👩💻 doit pouvoir naviguer facilement et rapidement dans votre site afin qu’il trouve rapidement ce qu’il cherche.
Vous avez un projet digital pour vous ou votre entreprise ?
William, notre expert en transformation digitale, est disponible pour en parler dès maintenant.
Appelez-le au 06 32 64 24 80— réponse en moins de 3 minutes, de 8h à 20h.