01
Qui sera responsable de la gestion de votre projet de UI/UX ?
– Le chef de projet sera chargé de la gestion de votre projet au sein de l’agence de UI/UX, en assurant la coordination des différentes tâches de développement et le suivi, avec vous.
– Les Team-leaders (sur la partie technique) supervisent le développement (généralement en interne, mais cela peut être externalisé).
– De plus, de nombreuses agences font appel à des alternants ou des stagiaires pour fournir un soutien opérationnel, sous la direction de leur chef de projet.
(Tips : un chef de projet est généralement sur 5-6 projets différents dans une agence. N’hésitez pas à proposer d’organiser une réunion chaque semaine pour avoir un meilleur suivi).
02
Quel expert technique sera impliqué dans l’élaboration de votre solution de UI/UX ?
Créer un projet avec du UI/UX, reste très complexe. Certainement dans le top 5 des technologies les plus complexes.
Il faut l’expertise de plusieurs profils :
* un ou plusieurs développeurs (full-stack ou front et back-end), designers UI/UX (ils vont s’occuper d’organiser la hiérarchie dans le design ainsi qu’un branding sur-mesure de votre application)
* chef de projet (il s’occupe, généralement, de coordonner l’ensemble des demandes clients avec l’équipe produit et tech)
* Business analyst (doit comprendre parfaitement les besoins clients et les traduire en besoins techniques et fonctionnels pour le chef de projet)
* QA testeur (s’occupe de tester votre projet en UI/UX et vérifie que tout fonctionne parfaitement pour les différents devices).
D’autres profils peuvent, également, être impliqués dans le développement.
Mais, globalement, une équipe est majoritairement composée de ces profils.
Plus un projet est complexe ou long, plus leur nombre augmente (même si le fait de rajouter plus de développeurs n’augmente JAMAIS la rapidité d’un projet

























































Quels sont les services que propose une agence UI/UX?
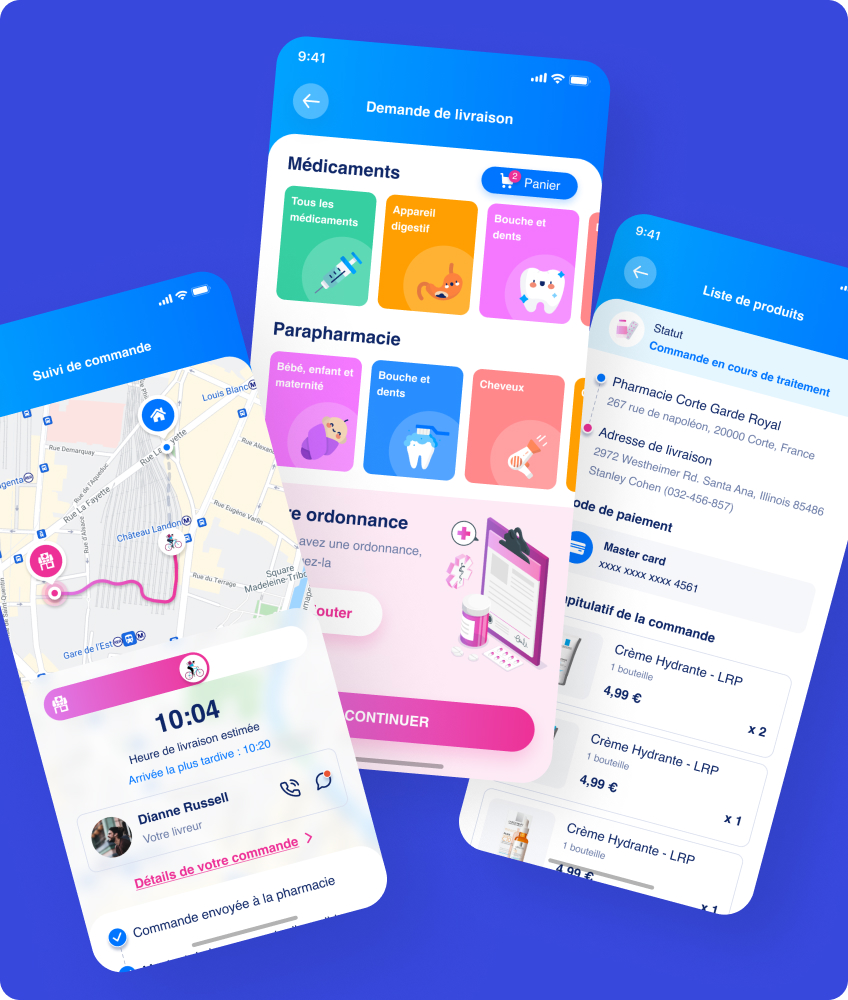
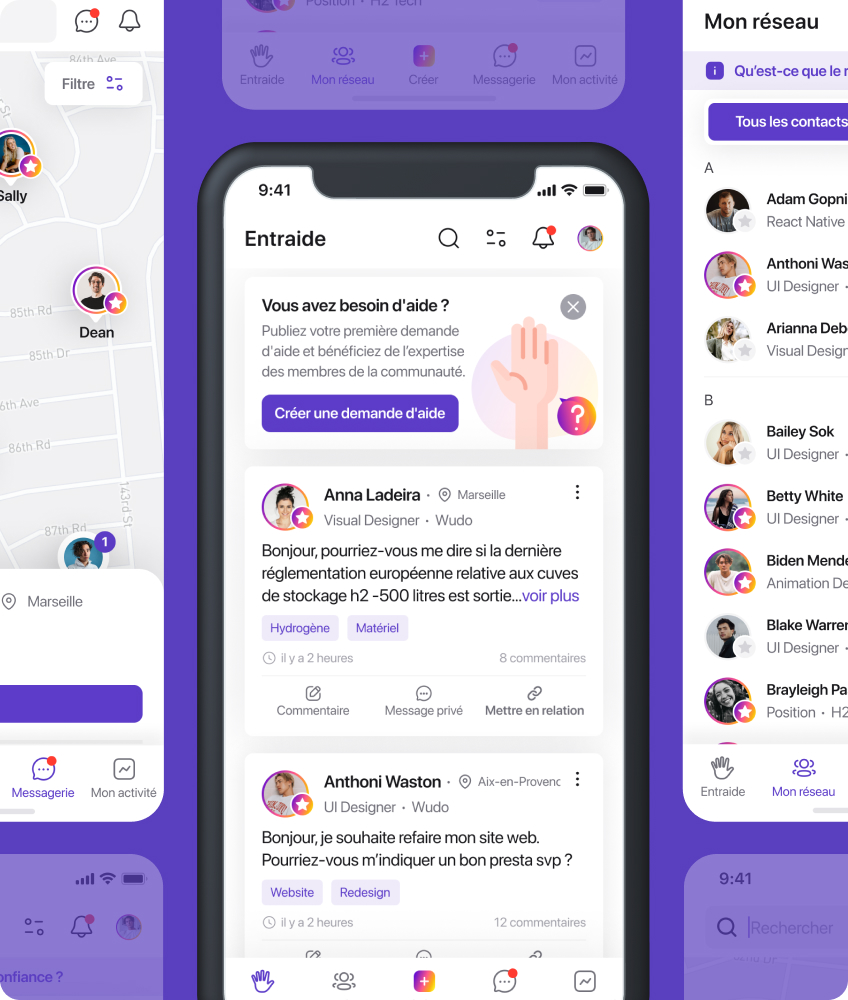
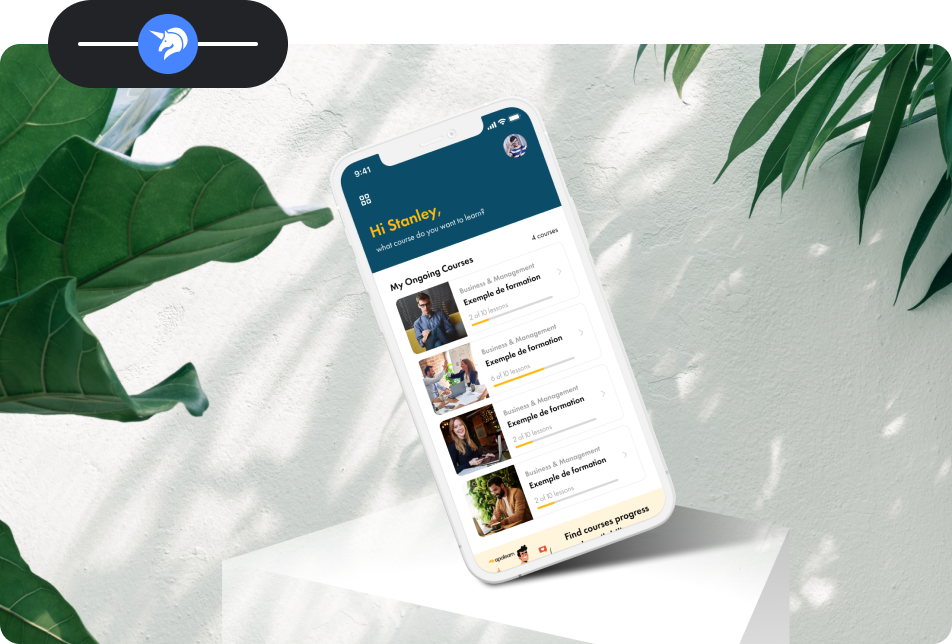
Les services d’une agence UI / UX couvrent une variété de domaines pour améliorer l’expérience utilisateur et l’interface utilisateur pour les produits numériques. Ces services comprennent la création d’un plan de mise en œuvre, la recherche utilisateur avec analyse des besoins, la conception d’interfaces utilisateur attrayantes et fonctionnelles, le prototypage et maquettage , les tests utilisateurs , la création de la charte graphique et enfin l’intégration des meilleurs pratiques en design.
L’objectif d’une agence UI/UX pour la région de Montréal ?
Une agence UI/UX à Montréal conçoit des design sur mesure pour des organisations basées localement, des entreprises partout au pays ou à l’étranger. Cette agence comprend ses clients et fait effectivement usage de son expérience du marché local pour démontrer comment ses services et ses design peuvent rencontrer de façon optimale les besoins de l’acheteur et les attentes de l’utilisateur final.
Quel avantage à travailler avec une agence sur Montréal?
Choisir une agence UI/UX à Montréal offre de nombreuses avantages comme le fait d’avoir une équipe qui à une expertise locale, une communication facile, et un suivi personnalisé. Avec ses savoir-faire, elle peut concevoir une application adaptée aux besoins des entreprises locales.
Une agence regroupe aussi une équipe variée de talents qui plus de choix, de compétences et d’expertise pour le développement de projets, contrairement à un freelance.